UI设计的基本概念
UI(User Interface)设计,即用户界面设计,是指为软件、网站或其他任何交互式产品设计的用户与产品交互的界面。一个优秀的UI设计能够提升用户体验,使得用户在使用产品时感到舒适、便捷。UI设计包括视觉设计、交互设计和信息架构等多个方面。
UI设计的重要性
在当今这个信息爆炸的时代,用户对于产品的第一印象往往来自于其UI设计。一个美观、易用的UI设计能够吸引用户的注意力,提高产品的竞争力。以下是UI设计的重要性体现在以下几个方面:
提升用户体验:良好的UI设计能够简化用户操作,减少用户的学习成本,提高用户满意度。
增强品牌形象:优秀的UI设计能够体现品牌的价值和风格,提升品牌形象。
提高产品转化率:一个直观、易用的UI设计能够引导用户完成购买或其他操作,从而提高产品的转化率。
降低维护成本:良好的UI设计能够减少后期产品维护的难度,降低维护成本。
UI设计的核心要素
UI设计涉及多个方面,以下是一些核心要素:
视觉设计:包括色彩、字体、图标、布局等,这些元素共同构成了产品的视觉风格。
交互设计:关注用户与产品交互的过程,包括操作流程、反馈机制等。
信息架构:合理组织产品内容,让用户能够快速找到所需信息。
可用性测试:通过测试验证UI设计的有效性,不断优化设计方案。
UI设计的流程
UI设计的流程通常包括以下步骤:
需求分析:了解用户需求,明确设计目标。
竞品分析:研究同类产品的UI设计,寻找设计灵感。
原型设计:使用Sketch、Axure等工具制作产品原型。
视觉设计:设计产品的视觉元素,包括色彩、字体、图标等。
交互设计:定义产品交互流程,优化用户体验。
可用性测试:邀请用户进行测试,收集反馈意见。
迭代优化:根据测试结果,对设计进行修改和优化。
UI设计工具与技巧
在UI设计过程中,以下是一些常用的工具和技巧:
工具:Sketch、Adobe XD、Axure、Figma等。
色彩搭配:遵循色彩理论,选择合适的色彩搭配。
图标设计:使用简洁、易识别的图标。
布局优化:遵循黄金分割、对齐原则等,使布局更加美观。
动画效果:合理运用动画效果,提升用户体验。
UI设计的发展趋势
随着科技的发展和用户需求的变化,UI设计也在不断演变。以下是一些UI设计的发展趋势:
扁平化设计:简洁、直观的界面风格,强调内容的呈现。
响应式设计:适应不同设备屏幕尺寸的界面设计。
动态UI:根据用户行为和场景动态调整界面布局和内容。
个性化设计:根据用户喜好和需求定制界面。
虚拟现实(VR)和增强现实(AR)设计:将UI设计应用于VR和AR场景。
总结
UI设计是产品成功的关键因素之一。一个优秀的UI设计能够提升用户体验,增强品牌形象,提高产品竞争力。设计师需要不断学习新的设计理念、工具和技巧,紧跟UI设计的发展趋势,为用户提供更好的产品体验。
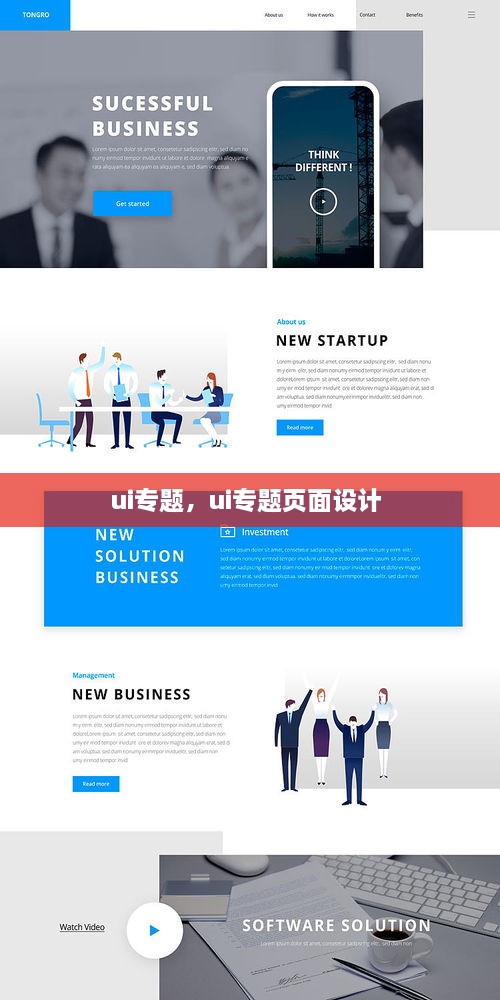
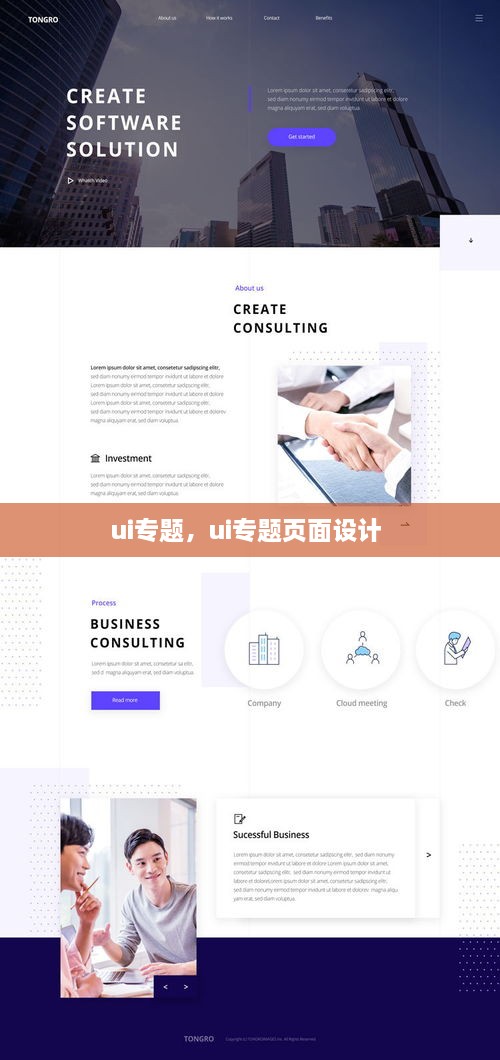
转载请注明来自深圳市艾瑞比智能有限公司,本文标题:《ui专题,ui专题页面设计 》












 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...